עיצוב ממשק משתמש
בניית אתר מוצלח היא משימה מורכבת. הצלחתו של האתר תלויה בגורמים רבים החל מהקוד המרכיב את האתר, מבונה האתר, מהתמודדות מול אתרים מתחרים, מנגישות האתר ומעיצוב ממשק המשתמש. אחד האלמנטים החשובים ביותר שיש להתייחס אליהם בעת בניית אתר אינטרנט הוא נושא השימושיות של האתר.
בניית אתר מוצלח היא משימה מורכבת. הצלחתו של האתר תלויה בגורמים רבים החל מהקוד המרכיב את האתר, מבונה האתר, מהתמודדות מול אתרים מתחרים, מנגישות האתר ומעיצוב ממשק המשתמש. אחד האלמנטים החשובים ביותר שיש להתייחס אליהם בעת בניית אתר אינטרנט הוא נושא השימושיות של האתר. החשיבות הרבה לעיצוב ממשק המשתמש נובעת מהצורך להתבלט ולעמוד בתחרות מול אתרים מקבילים, לעזור למשתמשים באתר ליהנות מחוויית שימוש באמצעות סיוע בביצוע פעולות וקבלת מידע במהירות המרבית ובנוחות האפשרית.
עיצוב ממשק משתמש – להבין את החשיבות
נושא השימושיות של אתר אינטרנט הופך בתקופה האחרונה ליותר ויותר מהותי וחשוב בעת בנייה ותכנון אתר אינטרנט מסיבות רבות. לאתר בעל מראה חזותי מרשים יהיה יתרון יחסי על פני אתרים באותו נושא או תחום. באמצעות עיצוב ממשק המשתמש ניתן לנתב את המשתמש לביצועים טובים יותר באתר וחוויית משתמש ברמה גבוהה תגרום לגולש לחזור לאתר, להשתמש בו בדרך קבע ואף להמליץ עליו לחברים. עיצוב נכון של ממשק המשתמש יסייע להפחית טעויות אשר באתרים מסחריים עלולות לעלות ביוקר הן למשתמש והן לבעלי האתר. בנוסף, באמצעות ממשק משתמש בעל רמת שימושיות נאותה, ניתן לנתב את המשתמש בין דפי האתר ולהובילו אל הדפים אשר ימלאו את צרכיו מהאתר. לבסוף, עיצוב ממשק משתמש יכול לחסוך בתשומות רבות לחברה המתחזקת את האתר באמצעות הכללת ממשקי עזרה עצמית, מסכי הנעה לפעולה וטפסי מסחר לסגירת עסקאות באתר.
חשיבות ממשק משתמש – הלכה למעשה
על מנת להמחיש את החשיבות הרבה שבעיצוב ממשק משתמש נבחן את אחת הדוגמאות הבולטות שכל משתמש נפגש בה מדי יום והיא הודעות השגיאה באתרים בנקאיים. בדוגמא הבאה מבקש המשתמש לבצע העברת כספים מחשבונו באמצעות אתר הבנק ומקבל את הודעת השגיאה הבאה:

מכיוון שצבע ההודעה זהה לצבעים באתר, המשתמש יתקשה לזהות את הודעת השגיאה ולא ישים אליה לב. בנוסף, מיותר לציין שניסוח הודעת השגיאה לא יאפשר למשתמש להבין את הבעיה ולתקן אותה. התוצאה במקרה זה היא נטישת המשתמש את אתר הבנק, העברת ביצוע הפעולה לפקיד או אי ביצוע הפעולה כלל וגרוע מזה, איבוד המוטיבציה לבצע פעולות באתר הבנק בעתיד והקטנת תדירות הכניסה והשימוש באתר הבנקאי.
מנגד, להלן הודעת שגיאה אחרת המופיעה בעת ניסיון לבצע את אותה פעולה של העברת כספים שנבנתה בהתחשבות בכללי עיצוב משתמש
הודעת שגיאה זו שונה מצבעי האתר ולכן בולטת יותר, מה שמעלה את הסבירות שהמשתמש ישים לב להודעת השגיאה. בנוסף, תוכן ההודעה מאפשר למשתמש להבין מה הבעיה המונעת ממנו לבצע את ההעברה. הבנת הבעיה תורמת רבות לחוויית המשתמש. כך המשתמש לא יהיה מתוסכל, לא ייבהל מאי היכולת לבצע את ההעברה או מהמחשבה שמשהו בחשבונו אינו כשורה. סביר להניח שהמשתמש יבחר שלא לנטוש את האתר ולא יפנה בבקשת עזרה מפקיד אנושי. הדוגמאות שלהלן מבטאות היטב את החשיבות שבביצוע הערכה ועיצוב ממשק משתמש לאופטימאליות של השימושיות באתר האינטרנט וכפי שהוזכר קודם, ביכולתו של ממשק המשתמש להשפיע רבות על חוויית המשתמש באתר, על תוצאות השימוש של האתר ועוד.
קוים מנחים לעיצוב ממשק משתמש
השלב שלאחר ההבנה של חשיבות השקעה בשימושיות אתר האינטרנט ובעיצוב ממשק המשתמש באופן המקצועי ביותר, הוא הכרה ויישום של העקרונות המנחים לעיצוב ממשק משתמש. עמידה בעקרונות אלו כבר בשלב תכנון ובניית אתר האינטרנט תוביל לאתר מראה חזותי מרשים וממשק משתמש אופטימאלי ונוח לשימוש. את העקרונות המנחים ל UI מקצועי ניתן למצוא במאמריו של ג'ייקוב נילסן, הנחשב לגורו UI (User Interface) משנת 1994.
עקרונות ה UI של ג'ייקוב נילסן
גורו השימושיות, גייקוב נילסן, חקר רבות על אודות נושא השימושיות באתרי אינטרנט ופרסם רשימה של עקרונות מנחים שיש להתחשב בהם בעת בניית ממשק משתמש. רשימה זו היא הרשימה הבסיסית אשר עליה נוספו דגשים רבים במהלך שנות המחקר בתחום. למי שמעוניין, מומלץ לבקר באתר הבית של חברת ה UI בבעלותו של נילסן ולהתעדכן במחקרים החדשים בתחום. להלן הרשימה הבסיסית של העקרונות המנחים:
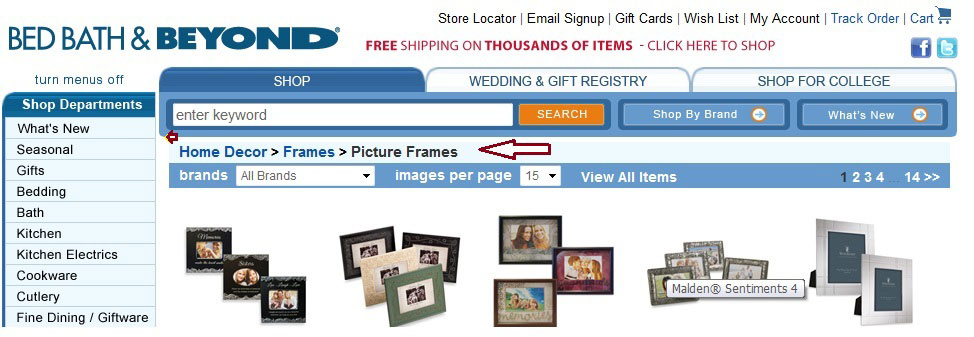
- שמירה על סטאטוס הדף – יש לוודא שהמשתמש יודע בכל זמן נתון איפה הוא נמצא בדף. דוגמא מובהקת לעקרון זה היא הוספת בר ניווט בכל דפי האתר. בר ניווט מראה למשתמש בכל שלב היכן הוא נמצא ואף מאפשר לו לחזור לדפים שעבר עד שהגיע לדף זה. להמחשת העיקרון, נבחן את התמונה המצורפת. בתמונה ניתן לראות את בר הניווט אשר מוצג בראש הדף ומאפשר למשתמש להבחין במיקום בו הוא נמצא בכל שלב ואף ללחוץ על המיקום הרצוי כדי להגיע אל הדפים הקודמים בקטגוריה.

- התאמה בין המערכת לעולם האמתי– שמירה על סדר המידע, בהירות המידע, שפה פשוטה ומובנת למשתמש. אחת הדוגמאות המובהקות לשמירה על סדר בין המערכת לעולם האמתי היא בר הניווט המופיע באתרים מסחריים מסוגים שונים. באמצעות בר הניווט יכול המשתמש להגיע אל המוצר שהוא מחפש בעזרת ההיגיון והסדר כפי שהוא מופיע בעולם האמתי, כך בבר הניווט אשר בדוגמא הבאה שבה המשתמש מחפש חומרי קריאה מסוג כלשהו, בר הניווט מוביל אותו אל רשימת הספרים תחת הקטגוריה באמצעות ביצוע Drill Down בקטגוריות עד הגעתו אל המוצר המבוקש.
- שמירה על חופש ושליטה של המשתמש- משתמש ירגיש נוח יותר לשלוט ולנתב בעצמו את צעדיו באתר.
- סטנדרטיות ועקביות – שמירה על עקביות באתר תעזור למשתמש ללמוד את האתר ולתפעל אותו יותר בקלות וכך לגרום למשתמש לחזור לאתר שהוא מכיר. בנוסף, סטנדרטיות ועקביות תמנע תחושת בלבול ותהייה אצל המשתמש.
- מניעת טעויות – חשוב ביותר להנחות את המשתמש לא לעשות טעויות באמצעות שימוש בהודעות שגיאה בולטות ובהירות מספיק וחשוב עוד יותר לעצב ממשק שלא יאפשר טעויות מלכתחילה. אחת הדוגמאות הבולטות למניעת טעויות על ידי המשתמש היא בהנחיות לפתיחת חשבון ב Yahoo. עם קביעת הסיסמא, מקבל המשתמש הצעות למבנה סיסמא תקין מהמערכת כולל הסבר על אודות מבנה הסיסמא שעליו לבחור. המשתמש אז יכול לבחור את הסיסמא הרצויה לו מתוך ההצעות, מה שמקל מאוד על התהליך ומונע טעויות במבנה הסיסמא או ליצור סיסמא משלו בהתאם למבנה המופיע בהצעות. דוגמא נוספת למנגנון נוסף למניעת טעויות משתמש בעת יצירת סיסמא לחשבון הוא ה Password Strength אשר מוצג למשתמש בסמוך לשדה הסיסמא ונותן אינדיקציה על חוזק הסיסמא של המשתמש.

- הנחיות – חשוב מאוד לכלול הנחיות ומידע בכל שלב ודף באתר ובכך למנוע מהמשתמש את הצורך לזכור בעצמו מידע והנחיות בממשק. להמחשת עיקרון זה נחזור לדוגמת הרישום לחשבון דואר באתר Yahoo. בעת לחיצת המשתמש על אחד השדות למילוי הטופס, יוצג למשתמש טקסט הסבר והנחיות על השלב שבו הוא נמצא.

- גמישות ויעילות השימוש – תכונות שונות שיכולות להאיץ את השימוש של משתמש מנוסה בממשק יכולות לא להיראות על ידי משתמש חדש, לכן יש לעצב את הממשק כך שיתאים לכל סוגי המשתמשים, חדשים או מנוסים.
- עיצוב אסתטי ומינימאלי – ממשק לא צריך להכיל מידע שאינו רלוונטי או שהמשתמש לא צריך.
- עזרה למשתמש להתמודד עם טעויות – הודעות שגיאה צריכות להופיע בשפה פשוטה (בניגוד לקודי שגיאה) המצביעה במדויק על הבעיה, ומציעה פתרון לבעיה. להמחשת העיקרון ניעזר במסך המרת מט"ח באתר בנקאי. המשתמש ניסה לבצע המרת מטבע חוץ בין השעות 17:00 ל 18:00 שהן השעות שבהן נקבע השער היציג ולכן האתר חסום לפעולה. ההודעה שקיבל המשתמש היא ברורה ומהווה הסבר לאי יכולתו לבצע את הפעולה.

- מערכת עזרה אינטואיטיבית - למרות שרבים סבורים שאתר יכול להסתדר גם ללא מערכת עזרה, זה הכרחי לספק מערכת עזרה ותיעוד לטובתם של המשתמשים. המידע במערכת העזרה צריך להיות קל לאיתור, מתמקד במשימות המשתמש, מציג הנחיות ברורות ולא ארוך מדי.
האם יש לכם עקרונות נוספים הנחוצים לבניית ממשק שימוש ידידותי ונוח?
שתפו אותנו? אנו מעוניינים לשמוע!
עיצוב ממשק משתמש – שלבי היישום
לאחר הבנת החשיבות של עיצוב ממשק משתמש איכותי והכרה של העקרונות המנחים לשימושיות איכותית של ממשק האתר, רצוי לפנות לחברה מקצועית העוסקת בתכנון וביצוע של עיצוב ממשק משתמש. פרויקט התכנון והביצוע של ממשק משתמש אופטימאלי מורכב ממתודולוגיה בעלת שלושה שלבים:
שלב הבירור וליבון הצרכים: מטרתו של שלב זה הוא לבחון את הצרכים והמטרות של אתר האינטרנט. במידה ומדובר באתר של ארגון מסוים, יש להכיר את יעדי הארגון ומטרותיו. ליבון הצרכים יכול להיעשות בדרכים רבות כמו תצפית על הארגון, קבוצות מיקוד של המשתמשים הפוטנציאליים, ביצוע ראיונות עומק עם המנהלים והעובדים, ביצוע מחקרי שוק לבחינה והערכה של האתרים המתחרים ברמת עיצוב הממשק שלהם והאסטרטגיות השיווקיות שבהן הן נוקטות באתרים שלהן. לאחר שלב זה, ניתן לבנות מתודולוגיה יישומית לעיצוב ממשק משתמש אשר יתאים לקהל היעד הצפוי להרכיב את משתמשי האתר.
שלב התכנון: בשלב הבא, יש לערוך תכנון מפורט תוך התחשבות בממצאי השלב הראשון ובהתאם למחקרים המוקדמים. בשלב התכנון יש ליצור את הקונספט שלפיו יבוצע העיצוב. הקונספט יציג תכנון לוגי של דפי האתר, תכנון האלמנטים הגראפיים כמו הצבעים, עיצוב דפי האתר ועיצוב האלמנטים השונים באתר כמו למשל הודעות אשר יוצגו למשתמש, מסכי אישור ביצוע פעולה, אזורי הנעה לפעולה וכדומה.
שלב האפיון: השלב הבא בעיצוב ממשק משתמש הוא עריכת אפיון מפורט ככל הניתן של כל תכונות הממשק כפי שהוזכרו בשלב התכנון. אפיון ממשק המשתמש יכלול בין היתר סקיצות מוחשיות של דפי האתר.
שלב הבדיקות: השלב האחרון ואחד החשובים ביותר בפרויקט עיצוב ממשק משתמש הוא שלב הבדיקות והתיקונים. הדרכים לביצוע בדיקות שימושיות הן רבות ומגוונות וכל חברה תציע שילוב של שיטות שונות לבדיקת שימושיות של האתר. אחת מבין מגוון הדרכים לביצוע בדיקות שימושיות היא באמצעות מעבדת שימושיות. במעבדת השימושיות יוצג ממשק האתר למשתמש אשר יתבקש לבצע משימות באתר האינטרנט. במהלך ביצוע המשימות ניתן לבצע "ליווי בקול", כלומר לשאול את הנבדק שאלות תוך כדי ביצוע המשימה ולרשום את התחושות והרשמים שלו במהלך ההתנסות במערכת. דרך נוספת לבדיקות שימושיות, שהיא גם האיכותית ביותר, היא מעקב אחר תנועות עיניים של הנבדק באמצעות מכשור מיוחד וניתוח התנועות להבנת איכות ממשק המשתמש. בחינה באמצעות תנועות עיניים נותנת את ההערכה המדויקת והאיכותית ביותר של איכות ממשק המשתמש והצלחת עיצוב הממשק.
לסיכום, הצלחתו של אתר אינטרנט וחוויית המשתמש שהוא מעניק למשתמש תלויה במידה רבה בעיצוב ממשק המשתמש של האתר והשימושיות שהוא מספק לגולשיו. עם התחרות הרבה וריבוי אתרי האינטרנט, יכולים בעלי אתרים ליהנות מהיתרונות אשר מעניק ממשק משתמש מעוצב ואינטואיטיבי, ולכן לפני בניית האתר יש לוודא שעיצוב של האתר עונה על כללי עיצוב ממשק משתמש ומציג רמת שימושיות גבוהה.
אתר במבחן שימושיות – דוגמא
כדי להמחיש את עקרונות השימושיות של נילסן נבחן את אתר Amazon המהווה אתר מסחרי בסדר גודל ענקי המציג בכל יום שאילתות של קונים מכל העולם. בחיפוש באמצעות מנוע החיפוש, יוכל המשתמש לראות בכל זמן נתון את מילת החיפוש שתוצאות החיפוש מוצגות לפניה. במקרה של הדוגמא, בהקשת המילה "Books" במנוע החיפוש, תופיע המילה בראש כל דף של תוצאות חיפוש כדי להזכיר למשתמש היכן הוא נמצא בכל שלב. בנוסף, ניתן לראות בדף זה שהמשתמש יכול בכל שלב לבצע חיפושים נוספים באמצעות בר הניווט מצד שמאל או באמצעות מנוע החיפוש אשר נשאר סטטי לאורך כל דפי האתר ומאפשר חיפוש חדש למשתמש בכל שלב. אפשרויות אלו של חיפושים עצמאיים משאירים בידי המשתמש את החופש והשליטה באתר.
תמונה 1
הדוגמא שלהלן ממחישה את הגשת העזרה של האתר במניעת טעויות למשתמש ממספר דרכים.
תמונה 2
הדרך הראשונה כפי שנראה בתמונה מספר 2 היא תצוגת Ajax שבה מופיעה רשימת השלמה של מילת החיפוש שאותה הקיש הגולש במנוע החיפוש והצעות לתוצאות חיפוש של קטגוריות המופיעות באתר. בתמונה מספר 3 ניתן לראות הצעות לתיקון מילים בתגובה למונח שהקיש המשתמש במנוע החיפוש, במקרה של הדוגמא, תיקון טעות כתיב.
למרות שכל התמונות בתוצאות החיפוש הן קישורים למידע נוסף של המוצר, היינו מצפים להנחיות נוספות אשר יסייעו למשתמש להגיע אל ההסברים על אודות המוצר ואופן ביצוע הקנייה. במקרה הזה, האתר לא מספק מספיק הנחיות להובלת המשתמש אל ביצוע פעולות באתר ללא צורך בהקשה על התמונה, ויותר חמור, הגולש אינו מבין כי עליו להקיש על התמונה כדי לקבל את המידע. מאחר והגולש לא קיבל הנחיות לפעולה, הוא עלול לנטוש את האתר בלי לבצע פעולה.
מבחינת העיצוב, ניתן לראות שהאתר מעוצב באופן מינימאלי המציג תמונה אחת של המוצר המקשרת לתמונות ומידע נוספים. אין עומס מידע על המוצר בדף הראשון מה שתורם לתחושת הניקיון והסדר של הדף. ההפרדה בין רשימת המוצרים באמצעות קו הפרדה יוצרת בהירות לגבי ההבדלים בין המוצרים השונים ומסייעת למשתמש להתמצא באתר.
בבחינת מערכת העזרה הקיימת באתר, כפי שמופיעה בתמונה 4 יכול המשתמש להגיע אל דפי העזרה באמצעות לחיצה על הקישור למערכת הממוקם במקום הסטנדרטי בסרגל הכלים שבצדו השמאלי של הדף. בכניסה למערכת, ניתן להבחין במערכת עזרה מפורטת ואינטואיטיבית המאפשרת מציאת מידע בקלות ובמהירות על ידי טכניקות חיפוש שונות כמו עץ נושאים המופיע בחלק השמאלי של הדף, מנוע חיפוש הממוקם בראש הדף ונושאים פופולאריים המזכירים את טכניקת החיפוש של FAQ (Frequently Asked Questions), שאלות נפוצות, בנוסף, חלק השירות העצמי באתר הממוקם בצד ימין של המסך (Self- Service) מספק כלי נוסף לעזרה בהתמצאות באתר.






תגובות
יופי של מאמר - יעקב
26.03.2012 17:44ממש אהבתי את הדוגמאות
דוגמאות מעולות - משה
28.03.2012 14:45לקחת את אמזון כדוגמא, בהחלט ממשק מעולה יש להם.
פירוט לעניין - שרה
23.10.2012 15:20וואו איזה פירוט ודיוק.
נכנסת לרובד היותר עמוק של בניית אתר ו-UI.
רשמתי לעצמי כמה עצות :)
שוב אני. מאמר מושקע... - דימה ברנר
25.01.2013 22:40חש מצב שאשלח קישור של המאמר לחבר שיקרא למה כבר נדפק עם עיצוב תבנית.
שילמד להבא לפני שמתפתה לזול.